Démarrer un projet avec Brackets
Pour éditer du code HTML et CSS, un éditeur de texte simple (à ne pas confondre avec traitement de texte) peut suffire. par Texte simple (ou brut) signifie que le fichier contient uniquement des caractères. les éditeurs de texte simple sont TextEdit ou Smultron (sous Mac) Notepad ou Notepad++ (sous PC) mais il en existe d’autres. Il existe également des éditeurs web spécialisés — comme Dreamweaver — qui simplifient de nombreuses opérations ainsi que la lisibilité du code. Voici des exemples d’autres éditeurs Web :
- Coda (Mac)
- Eclipse (Window, Mac, Linux)
- Dreamweaver (Windows, Mac)
- Notpad (Windows)
- Notepad++ (Windows)
- Smultron (Mac)
- SublimeText (Windows, Mac)
- textedit (Mac)
- Vim (Windows, Mac, Linux)
Plein d’autres logiciels existent sur le marché, et de nouveaux apparaissent régulièrement et évoluent. Nous allons utiliser Brackets.
Brackets
![]()
Brackets est un éditeur open-source pour le webdesign et le développement sur des technologies Web telles que HTML, CSS et JavaScript.
Le projet a été créé et est maintenu par Adobe, et est publié sous une licence MIT. Il est gratuit et disponible sur Mac, Windows et Linux.
Vous pouvez le télécharger sur le site officiel brackets.io.
Une fois téléchargé, installé Brackets, et lancez-le.
Voilà !

à la première installation, Brackets affiche une page de démonstration, qui permet de découvrir l’interface, très pratique pour des débutants, et surtout le principe d’édition en direct, nous allons en parler…
l’édition en direct
Brackets est simple, léger (il est basé sur Google Chrome) et possède les fonctionnalités élémentaires mais indispensable pour travailler rapidement.
Une des fonctionnalités interessante de Brackets est sa possibilité de tester en direct votre code dans le navigateur.
Cela signifie que vous éditez le code HTML et CSS dans Brackets et vous voyez le code dans le navigateur, vraiment !
pour tester il faut aller dans le menu Fichier > Aperçu en direct ou directement depuis le bouton éclair dans la toolbar de droite.
![]()
si il est jaune
cela signifie que la fenêtre de visualisation (Google Chrome) est en marche.
Si il est gris, il faut cliquer dessus pour lancer l’aperçu.
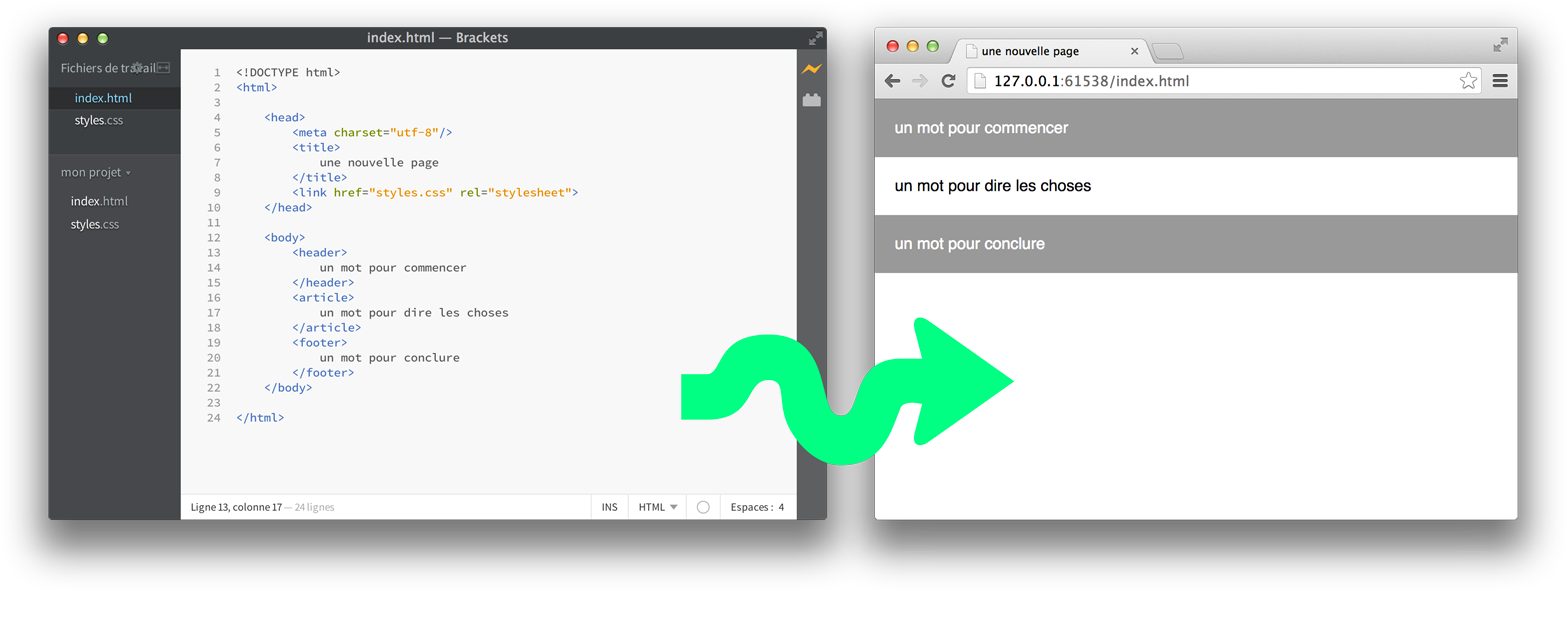
 Et voici donc l’aperçu en direct dans un Google Chrome (pas besoin de l’installer par ailleurs si vous ne l’avez pas !).
Et voici donc l’aperçu en direct dans un Google Chrome (pas besoin de l’installer par ailleurs si vous ne l’avez pas !).
Vous voyez que l’adresse web URL est de type http://127.0.0.1:61538/index.html.
C’est normal, c’est Brackets qui s’occupe de gérer cela. et cette page ne sera visible en local, sur votre ordinateur.
aperçu de selection
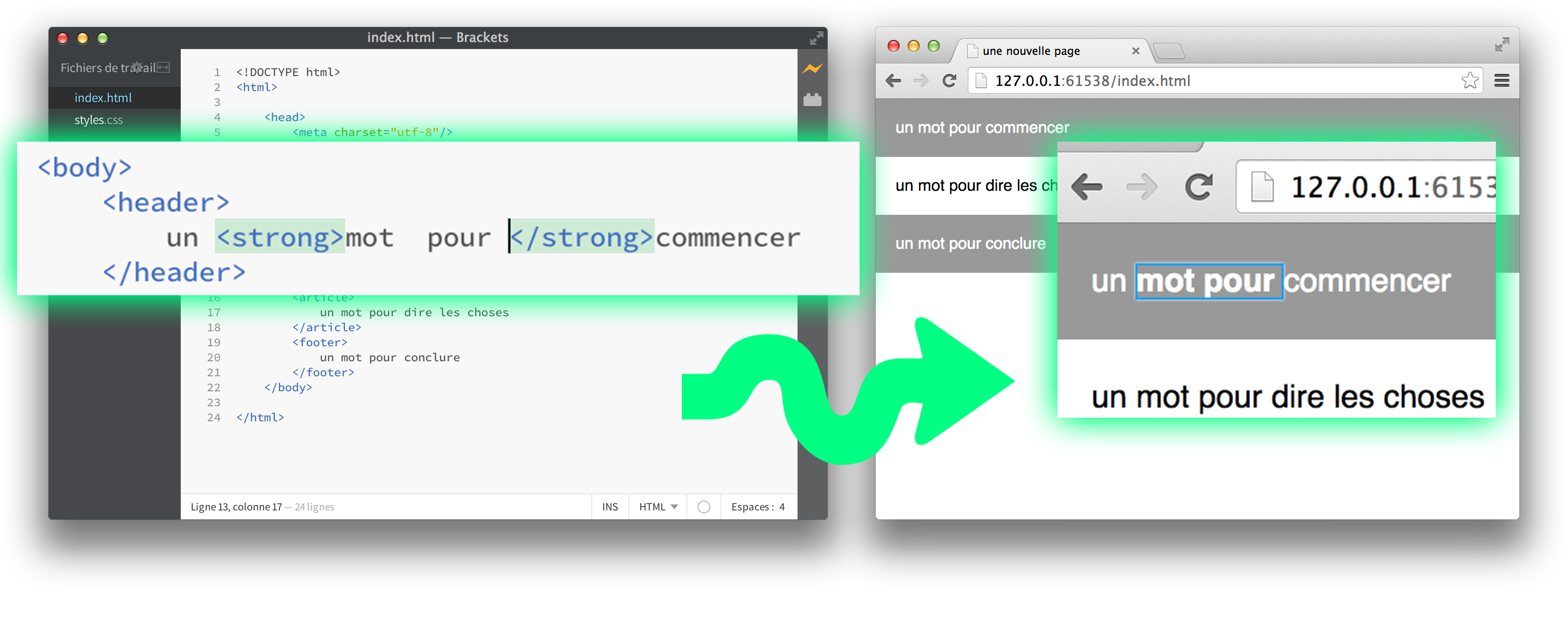
Brackets fournit nativement dans l’aperçu en direct, un moyen de vérifier à quoi correspond votre selection ou votre curseur dans l’éditeur, en direct dans l’aperçu.

Vous voyez ainsi ce qu’affecte vos modifications avant même de les faire.
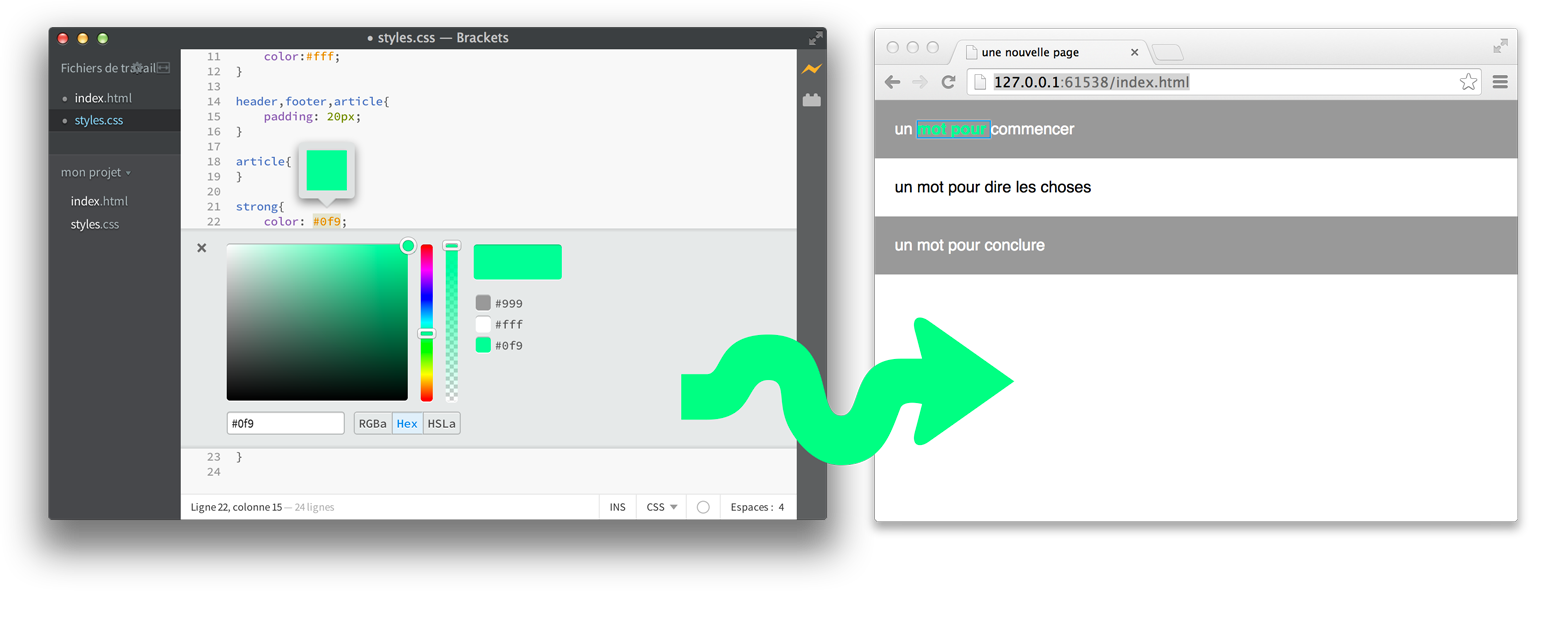
éditeur de couleur
La notation des codes couleurs RGB Hexadécimaux` (Red Green Blue) utilisée en HTML et CSS n’est pas simple pour les débutants. Basé sur les chiffres, le # et les 6 premières lettres de l’alphabet, c’est celle qui emploie #FFFFFF le blanc et #000000 pour dire noir !
Pour vous aider, Brackets intègre un éditeur de couleur classique et plus intuitif. Il est accessible en selectionnant un code couleur dans l’éditeur, avec le raccourci clavier CMD+E

plugins
Comme beaucoup d’autres logiciels, et parce que la version de base se veut élémentaire, Brackets fournit des plugins faciles à installer. Vous apprendrez à chercher ceux qui vous interessent parmit le repertoire officiel — en fonction de vos projets et de votre progression.
 Démarrer avec les langages du Web
Démarrer avec les langages du Web